# 设计指南
基于酷狗直播小程序轻快的特点,我们拟定了小程序界面设计指南和建议。 设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在酷狗直播生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
# 友好礼貌
为了避免用户在酷狗直播中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导 用户进行操作。
# 重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。
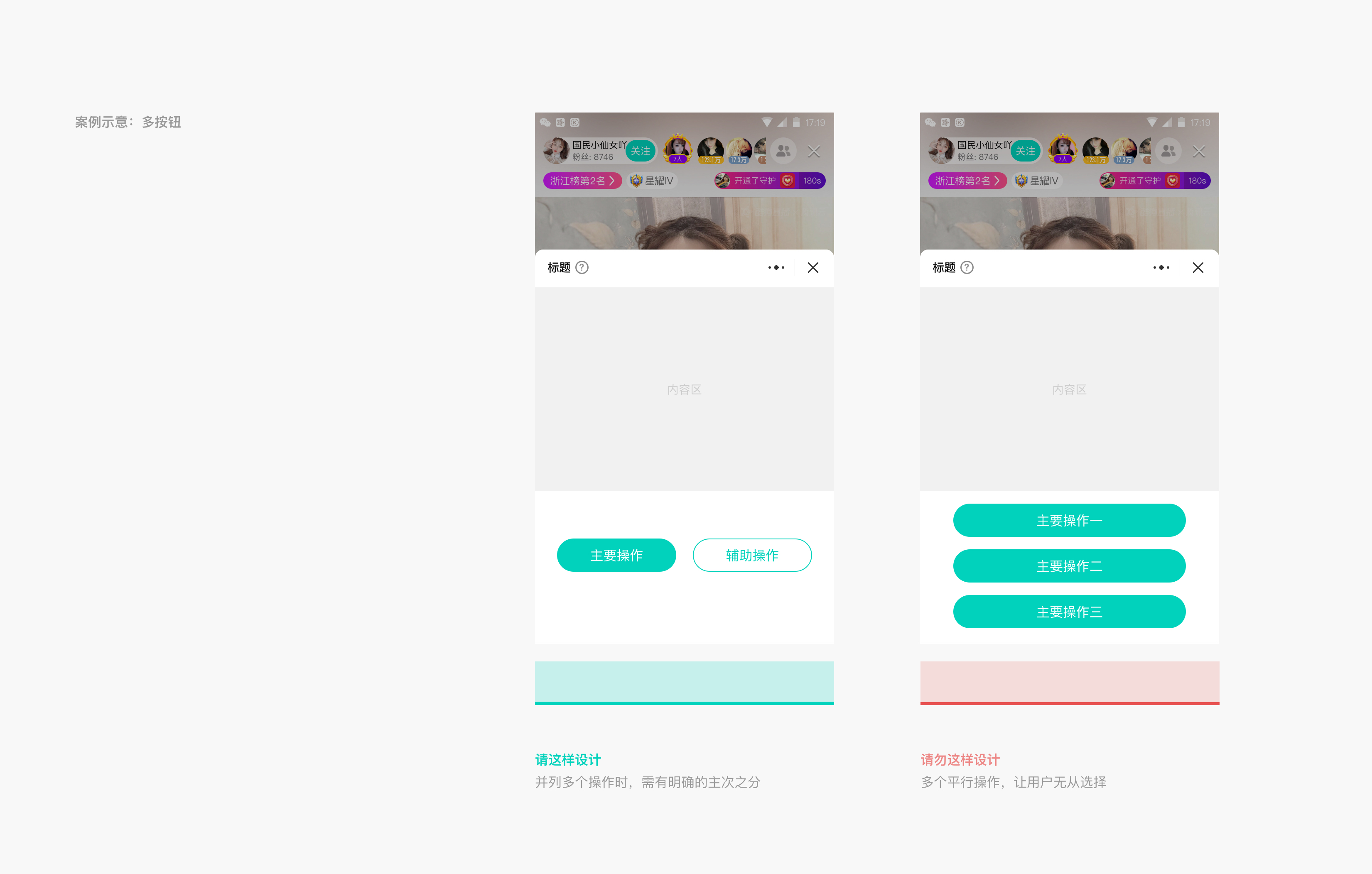
案例示例 1
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。

# 流程清晰
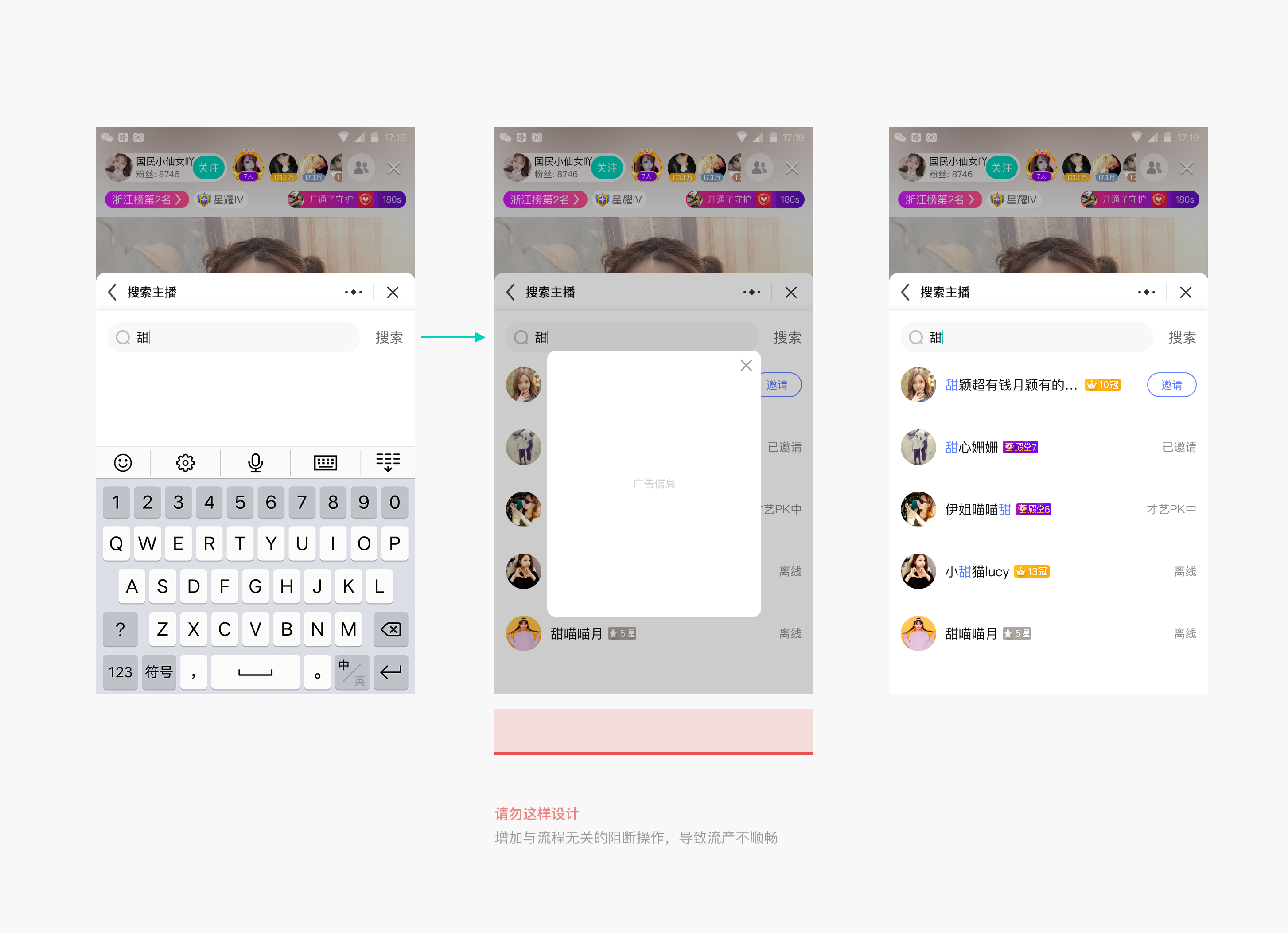
为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。

# 导航清晰
一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全且愉悦的使用体验。
导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。酷狗直播在小程序内现不提供统一导航栏样式,开发者可根据需要自行设计小程序首页和次级页面界面导航。建议所有的次级页面左上⻆提供返回上一级页面操作。此外,iOS 用户还可通过界面边缘向右滑动操作,返回上一级小程序或微信页面。安卓用户可通过物理 返回键达到同样目的。
# 简捷导航
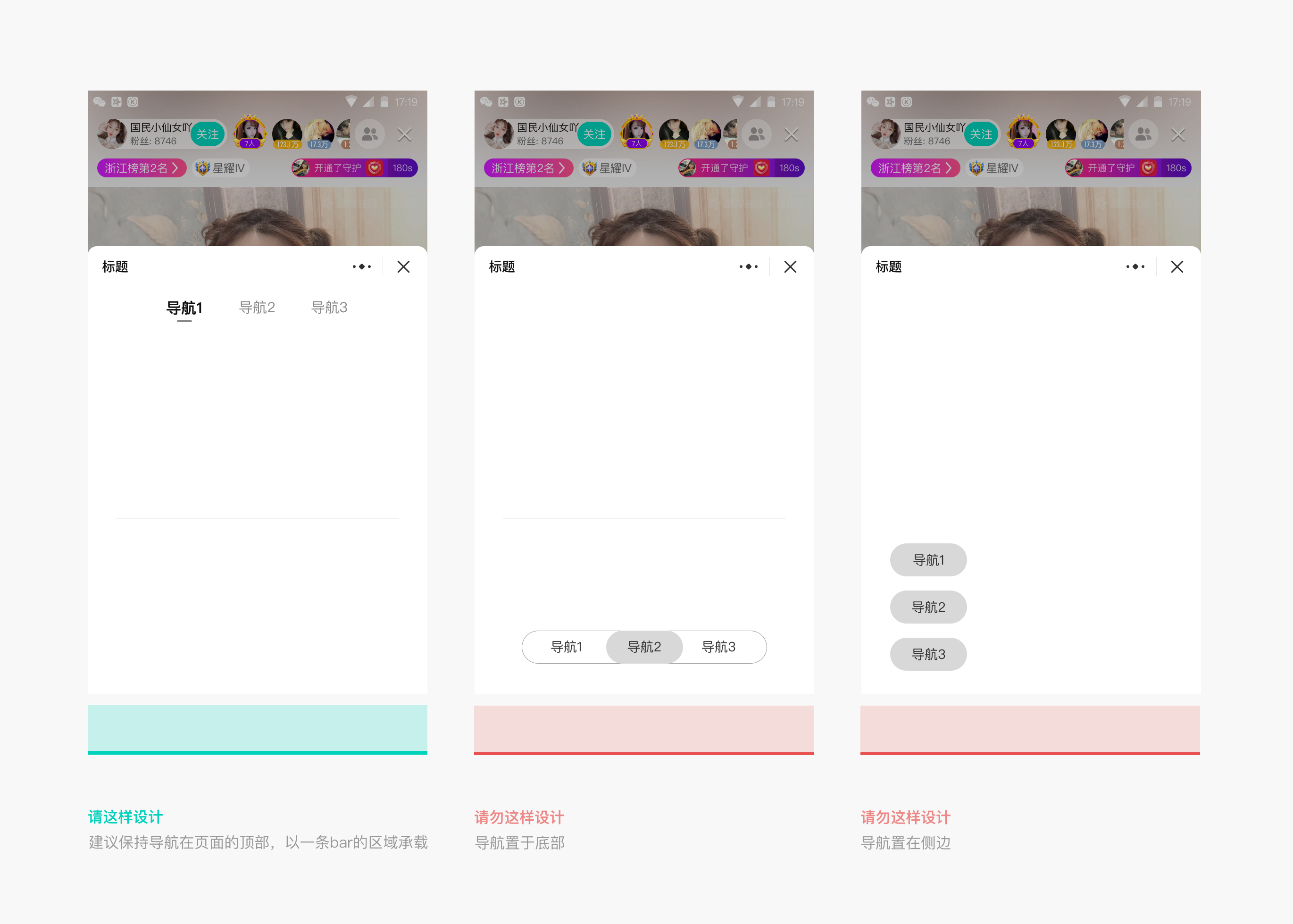
基于小程序的轻快简单特点,一般来说我们不建议使用导航(不建议区分多个不同的信息块)。一个页面强调一件事情是最能让用户沉浸的体验,也避免了复杂形态带来的干扰问题。 但如果你的作品包含多个概念上不一样的信息模块,导航就像一本书的目录,会一直在书的前几页。能让用户快速感知到目录在哪里、出口在哪里等。我们建议保持导航在页面的顶部,以一条 bar 的区域承载。
导航建议只有一级,在面积有限的轻快小程序中放置多级导航会显得非常复杂,并违背了小程序本应有的特点和定位。

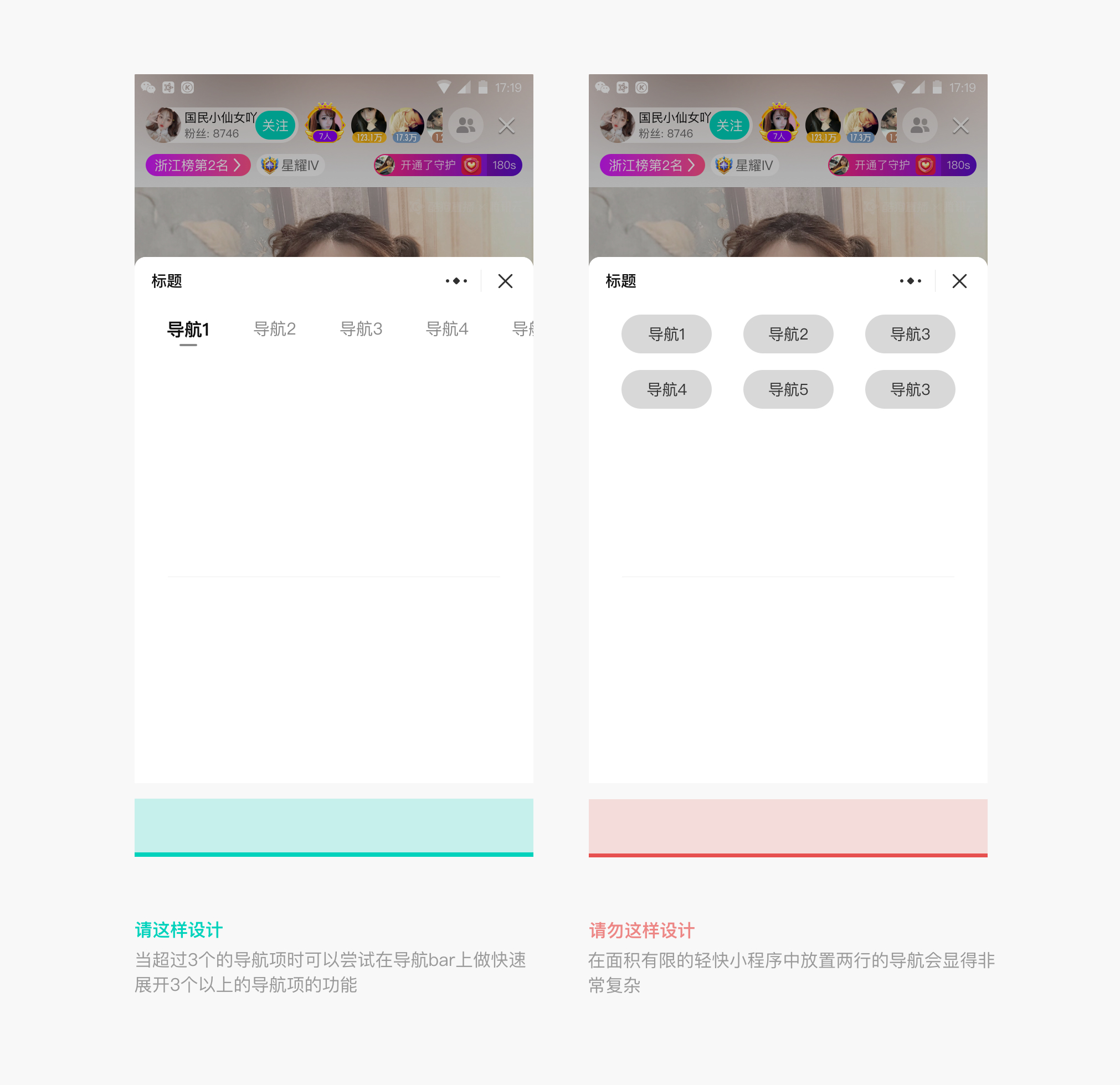
一般来说不建议导航项超过 3 个。但如果超过 3 个的导航项时不应该创造新的区域来承载,这样会占用核心的内容展示区域。可以尝试在导航 bar 上做快速展开 3 个以上的导航项的功能。

# 固定控件
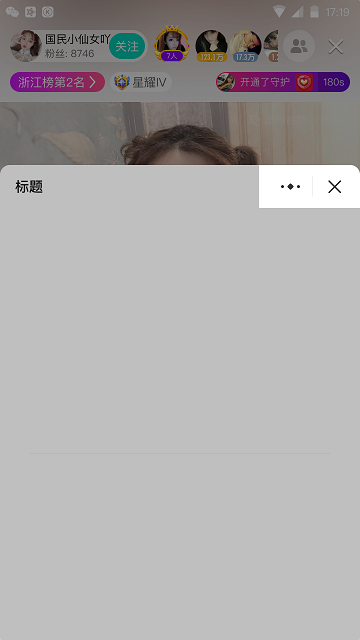
# 小程序菜单
小程序的所有页面,包括小程序内嵌网页和插件,酷狗直播都会在其右上⻆放置官方小程序菜单,样式如图。开发者不可对其内容自定义,但可选择深浅两种基本配色以适应页面设计风格。 官方小程序菜单将放置在界面固定位置,开发者在设计界面时请预留出该区域空间,若需要在此区域附近放置可交互元素,要特别注意交互事件是否会冲突,操作是否容易被使用。

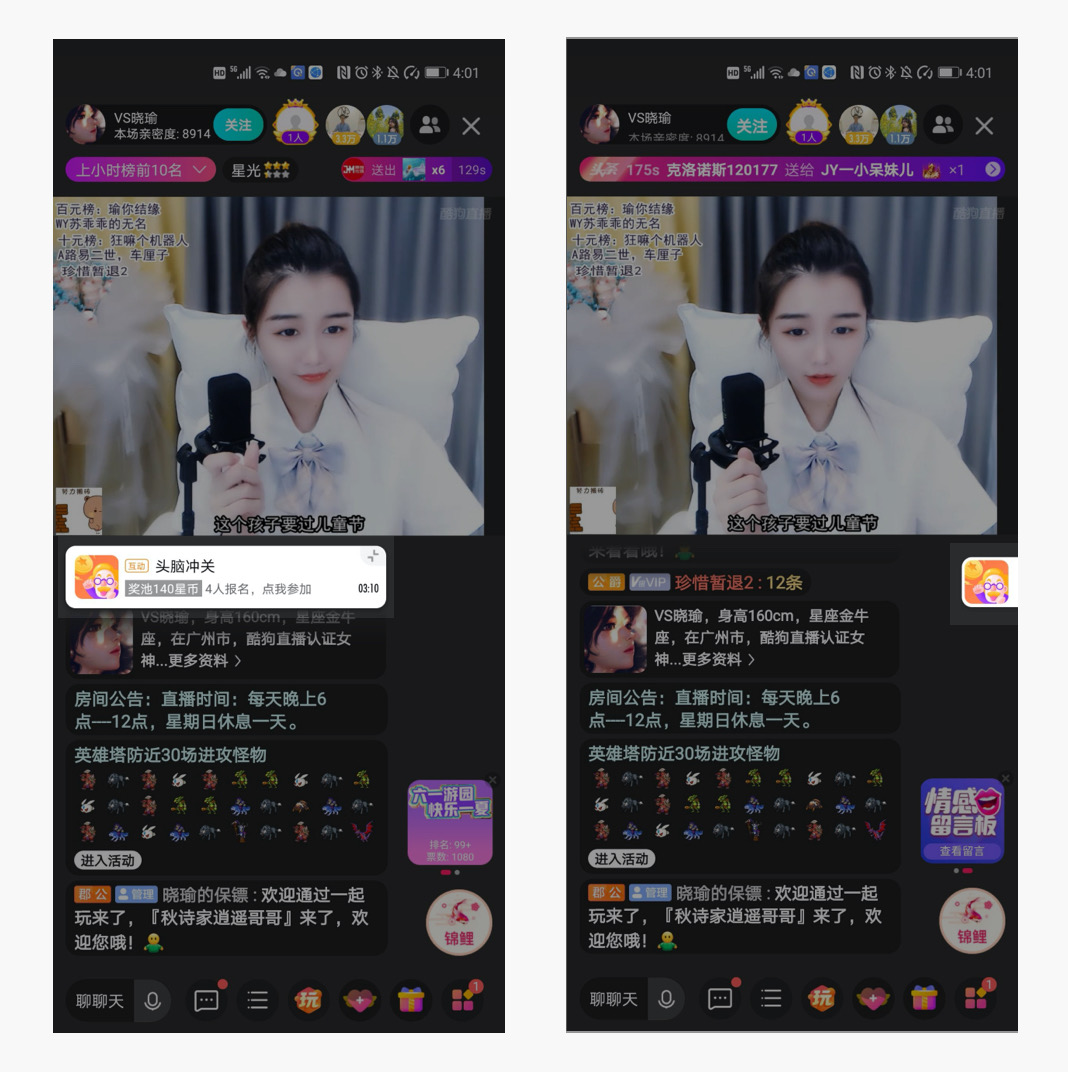
# 直播间小程序入口
主播开启⼩程序后,直播间聊天区会开启悬浮窗⼊⼝,⽤户点击后可拉起⼩程序;
⽤户为节省空间,可收起⼩程序,悬浮在侧边;

# 视觉建议
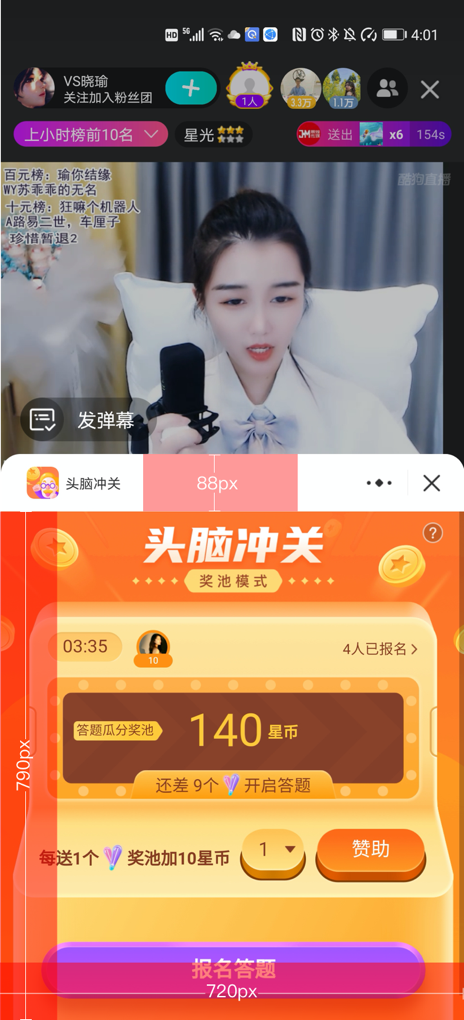
页面尺寸
半屏:设计画布以720px宽为基准,⼩程序标题栏⾼度为88px,⼩程序内容⾼度为790px.
由于考虑到移动端和PC端的适配问题,所以⼩程序内容⾼宽⽐为1.097,等⽐例进⾏缩放

全屏:竖屏模式PC端设计画布以400px宽为基准,⼩程序内容⾼度为712px.
横屏模式PC端设计画布以712px宽为基准,⼩程序内容⾼度为400px.

App端:


# 小程序玩法
小程序目前提供悬赏和陪玩两种互动游戏玩法,通过悬赏下单或者邀请主播进行游戏互动。
当进入游戏后,有如下3个必须的游戏阶段界面需要开发者设计开发。
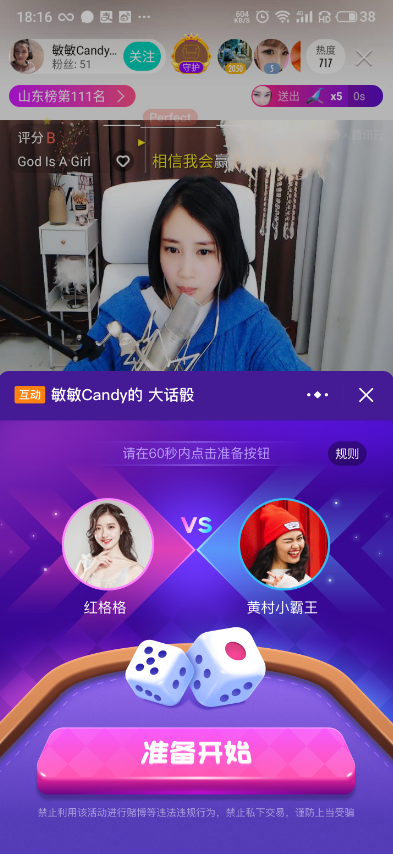
# 游戏准备界面
通过悬赏或陪玩进入小程序后,通过调用SDK获取匹配结果后,进入准备阶段,玩家双方点击“准备”后,开始游戏。

# 游戏结束界面
正常情况下,当游戏结束后,展示游戏结束界面。
当在某些异常情况下,调用SDK获取匹配结果为已结束的游戏信息时,小程序业务重定向到游戏结束界面。

# 游戏静态界面
当在某些异常情况下,调用SDK获取匹配结果为空时,小程序业务重定向到游戏静态界面。
