# 邀请玩家
酷狗直播小程序邀请渠道包含:酷狗直播APP内邀请和分享至其他APP邀请。
# 邀请面板
如下图所示:

- 我的好友:相互关注好友
- 房间观众:当前直播间观众,已过滤当前直播间主播
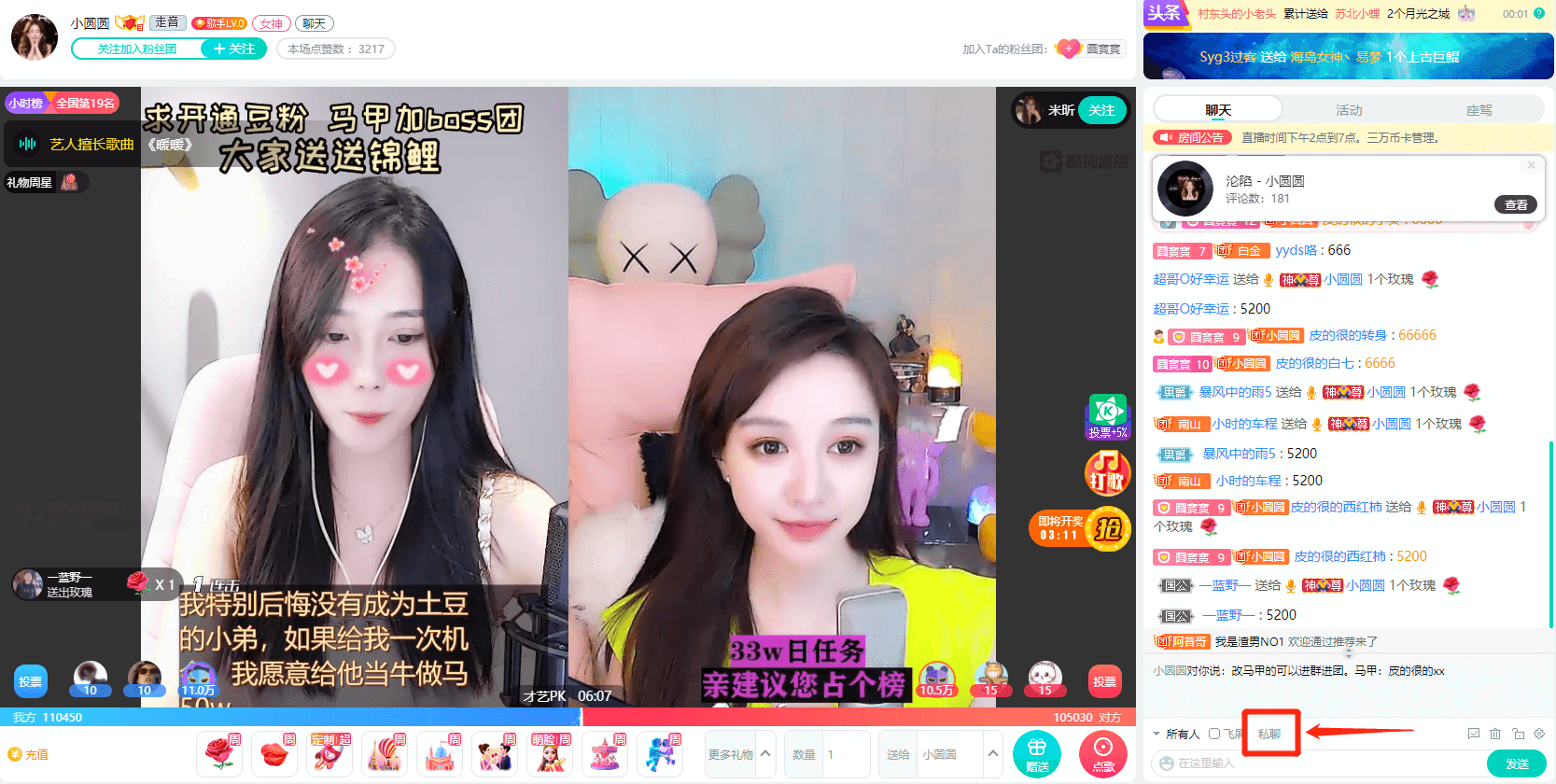
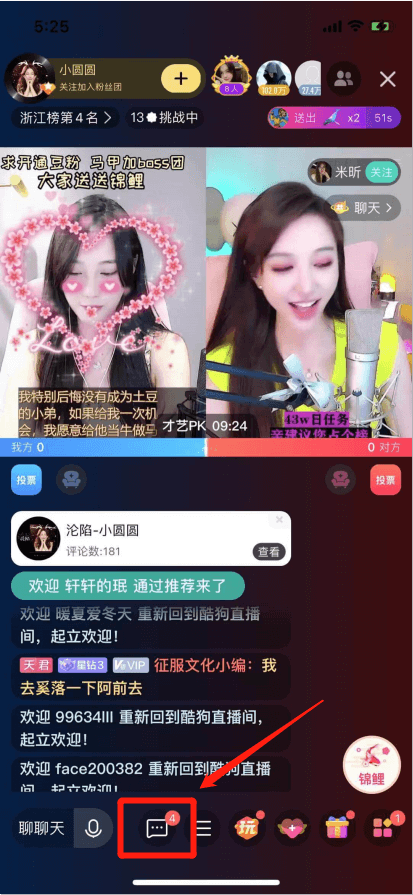
# 邀请消息入口
邀请成功后,可以通过IM消息查看邀请信息。
# PC端IM消息入口

# APP端IM消息入口

# 邀请消息

点击“立即加入”后,会根据如下规则进行处理:
- 若当前 被邀请玩家 在频道房、派对房,会跳转至 邀请玩家 所在直播间后,打开小程序
- 若发起邀请的小程序为 “主播模式” 小程序,且 被邀请玩家 不在 邀请玩家 所在直播间,则会跳转至 邀请玩家 直播间后,打开小程序
- 若发起邀请的小程序为 “主播模式” 小程序,且 被邀请玩家 和 邀请玩家 在同一个直播间,则直接打开小程序
- 若发起邀请的小程序为 “用户模式” 小程序,直接打开小程序
关于小程序模式介绍,请点击查看 小程序模式 。
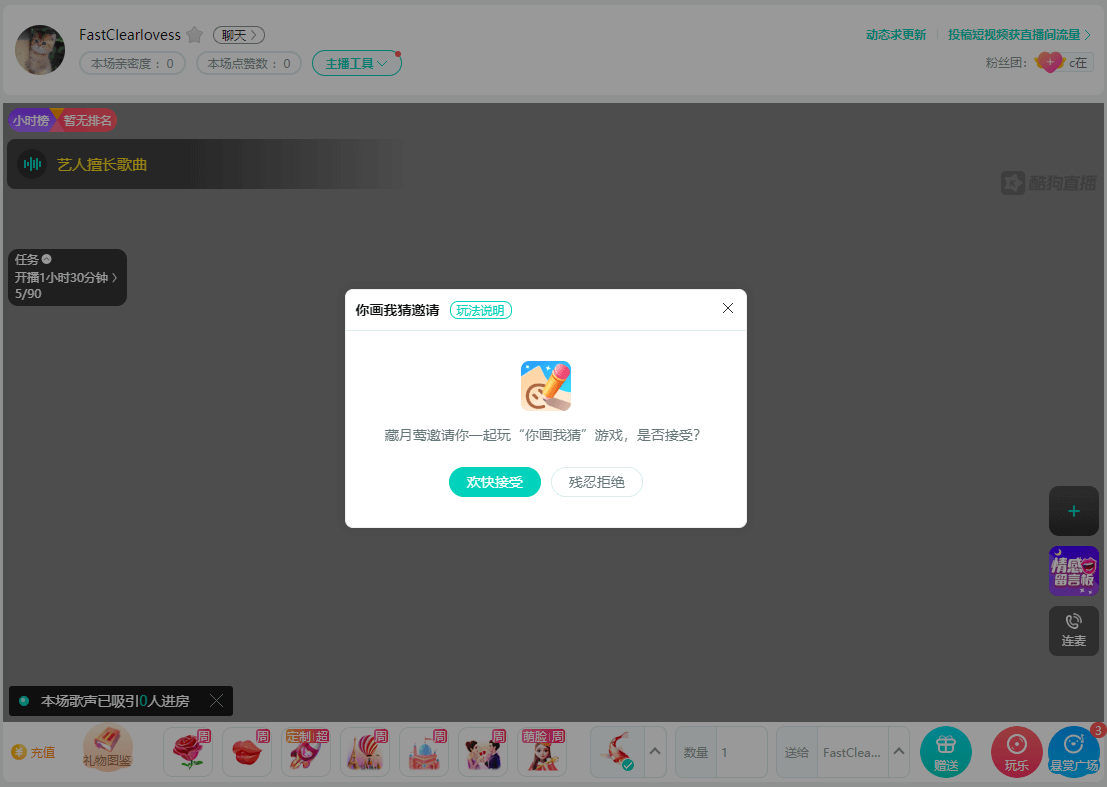
# 邀请信息弹窗
当邀请者和被邀请者都为主播时,邀请成功后,被邀请主播直播间会显示邀请信息弹窗。同时IM中也会收到邀请消息。

# 邀请信息H5
当邀请者选择通过微信、QQ等渠道邀请玩家,被邀请者点击邀请信息卡片后,会进入邀请内容H5,如下图所示:

点击“立即加入” 按钮,会打开酷狗直播APP,跳转到邀请者所在直播间后,打开发出邀请小程序。
# 业务示例
首先,在小程序业务中注册邀请信息监听。当被邀请者接受邀请,打开小程序时,从监听SDK中可以获取邀请信息,接着做加入游戏等业务。
import React, { useEffect, useState } from 'react';
export default function Main() {
const [userId, setUserId] = useState('');
...
useEffect(() => {
FxExt.onInviteUsers(({ data }) => {
const { paramStr } = data; // 假如paramStr值为gameId
// 调用加入游戏接口
FxExt.fetch({
url: 'https://myserver.com/game/join',
type: 'POST',
dataType: 'json',
data: {
userId,
gameId: paramStr
}
}).then(() => {
console.log('已加入游戏');
});
});
}, []);
...
}
然后在游戏业务中,比如创建房间后的准备阶段,可以邀请好友或者房间观众。
邀请参数中,可以将gameId等业务自定义参数放入paramStr中,方便在监听邀请信息中获取。
import React, { useCallback, useState } from 'react';
import './index.scss';
export default function Room() {
const [gameId, setGameId] = useState('');
...
const inviteUser = useCallback(() => {
FxExt.openInviteUsersPanel({
userType: [1, 3],
title: '大话骰',
subTitle: '我正在玩《大话骰》,快来一起加入吧~',
paramStr: gameId // 将gameId中放入paramStr中传递
});
}, [gameId]);
...
return (
<>
...
<button type="button" className="btn" onClick={inviteUser}>邀请</button>
...
</>
)
}
