# 分享信息
酷狗直播小程序目前支持的分享渠道有:微信好友、微信朋友圈、QQ、QQ空间。
# 分享面板
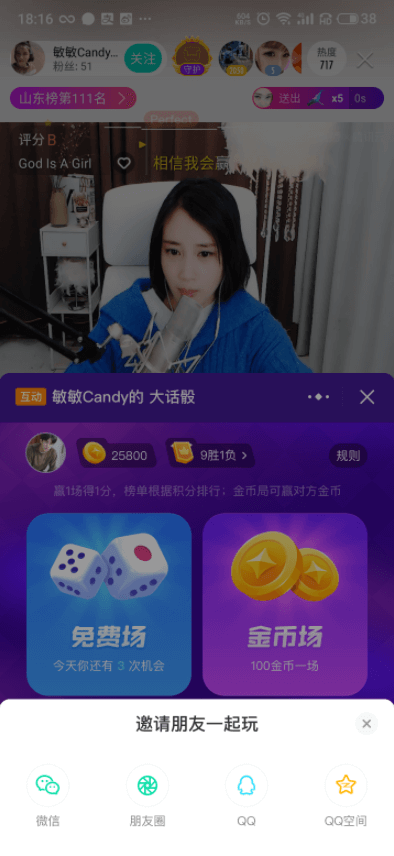
如下图所示:

当被分享者点击分享信息卡片后,会进入分享内容H5,如下图所示:

点击“去玩玩” 按钮,会打开酷狗直播APP,跳转到分享者所在直播间后,打开发出分享小程序。
# 业务示例
比如小程序业务为竞猜类型,玩家参与竞猜,当竞猜结果公布后,分享竞猜结果赢取金币。首先在竞猜结果页增加分享逻辑。
import React, { useCallback, useState } from 'react';
import './index.scss';
export default function Game() {
const [gameId, setGameId] = useState('');
...
const shareAppMessage = useCallback(() => {
FxExt.shareAppMessage({
title: '大话骰',
subTitle: '《大话骰》太好玩了,快来一起加入吧~',
paramStr: gameId // 将gameId中放入paramStr中传递
}).then(() => {
console.log('分享成功!!');
});
}, [gameId]);
...
return (
<>
...
<button type="button" className="btn" onClick={shareAppMessage}>分享</button>
...
</>
)
}
在小程序业务中注册分享信息监听。当被分享者打开小程序后,从监听SDK中可以获取分享信息,接着做分享者金币变更等业务。
import React, { useEffect, useState } from 'react';
export default function Main() {
const [curUserId, setCurUserId] = useState('');
...
useEffect(() => {
FxExt.onInviteUsers(({ data }) => {
const { paramStr, userId } = data; // 假如paramStr值为gameId
// 调用增加金币接口
FxExt.fetch({
url: 'https://myserver.com/game/addCoins',
type: 'POST',
dataType: 'json',
data: {
shareUserId: userId,
userId: curUserId,
gameId: paramStr
}
}).then(() => {
console.log('金币已到账!!');
});
});
}, [curUserId]);
...
}
